|
7
Textbox ใน Flash5
|
|
|
|
4
เรื่อง/ภาพ เว็บมาสเตอร์
|
Textbox ใน Flash5 นั้นได้มีคุณสมบัติพิเศษเพิ่มเข้ามาคือ
สามารถกำหนดชนิดของ Textbox ให้เป็นแบบ Dynamic ได้และรวมทั้งยังกำหนดให้สนับสนุนแท็ก
HTML ได้อีกด้วย ทำให้คุณใช้งาน Textbox ได้หลากหลายและคุ้มค่ามากยิ่งขึ้น
Dynamic
Textbox
สำหรับ Textbox ชนิดนี้ ได้ถูกออกแบบมาให้ทำงานร่วมกับตัวแปรภายใน
Flash โดยเฉพาะ ซึ่ง Textbox ชนิดนี้จะรับข้อมูลมาแสดงผลได้ไม่จำกัดตัวอักษร
แต่มีข้อแม้ว่า ถ้าข้อมูลที่จะนำมาแสดงผล มีความยาวมากกว่าความยาวของ Textbox
ผู้ใช้จะไม่เห็นข้อความที่เกินมานั้น ดังนั้นคุณจะต้องกะขนาดความยาวของ Textbox
ไว้ให้ดี เพื่อป้องกันปัญหาดังกล่าว
 |
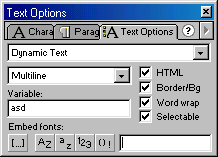
Option ต่างๆของ Dynamic Textbox
- Line Type คุณสามาถกำหนดรูปแบบการแสดงผลของ
Textbox ได้ 2 อย่างคือ Single Line(บรรทัดเดียว)
และ Multiline(หลายบรรทัด)
- Border/BG เป็นตัวเลือกที่ทำให้ Textbox
นั้นๆมีขอบและพื้นหลัง (โดยปกติ Dynamic Textbox จะไม่มีขอบและพื้นหลัง)
- Word warp ตัวเลือกนี้จะปรากฏขึ้นมา
เมื่อคุณกำหนดรูปแบบการแสดงผลของ Textbox ให้เป็นแบบ Multiline
เอาไว้ตัดคำเพื่อขึ้นบรรทัดใหม่ เมื่อข้อความนั้นยาวเกิน 1 บรรทัด
- Selectable เอาไว้กำหนดให้ผู้ใช้
ไม่สามารถเลือก(Select) ข้อความที่อยู่ใน Textbox ได้
- ช่อง Variable เป็นช่องที่ให้ใส่ชื่อของตัวแปรที่จะมารับข้อความไปแสดงผล
- ปุ่ม Include entry fonts outline
เอาไว้ใส่คุณสมบัติ Anti-Alias ให้กับตัวอักษรใน Textbox นั้นๆ พร้อม Include
ฟอนต์ที่ใช้เข้าไปใน Textbox ด้วย
- ปุ่ม Include outline for uppercase
เอาไว้ใส่คุณสมบัติ Anti-Alias ให้กับตัวอักษรเฉพาะตัวอักษรตัวพิมพ์ใหญ่ใน
Textbox นั้นๆ พร้อม Include ฟอนต์ที่ใช้เข้าไปใน Textbox ด้วย และ Flash
จะตัดตัวอักษรตัวพิมพ์เล็กทิ้งไปทั้งหมด ทำให้เหลือแต่ตัวพิมพ์ใหญ่เท่านั้น
- ปุ่ม Include outline for lowercase
เอาไว้ใส่คุณสมบัติ Anti-Alias ให้กับตัวอักษรเฉพาะตัวอักษรตัวพิมพ์เล็กใน
Textbox นั้นๆ พร้อม Include ฟอนต์ที่ใช้เข้าไปใน Textbox ด้วย และ Flash
จะตัดตัวอักษรตัวพิมพ์ใหญ่ทิ้งไปทั้งหมด ทำให้เหลือแต่ตัวพิมพ์เล็กเท่านั้น
- ปุ่ม Include outline for numbers
เอาไว้ใส่คุณสมบัติ Anti-Alias ให้กับตัวอักษรเฉพาะตัวเลขใน Textbox นั้นๆ
พร้อม Include ฟอนต์ที่ใช้เข้าไปใน Textbox ด้วย และ Flash จะตัดตัวอักษร(ที่ไม่ใช่ตัวเลข)
ทิ้งไปทั้งหมด ทำให้เหลือแต่ตัวเลขเท่านั้น
- ปุ่ม Include outline for punctuation
เอาไว้ใส่คุณสมบัติ Anti-Alias ให้กับตัวอักษรเฉพาะสัญลักษณ์ใน Textbox นั้นๆ
พร้อม Include ฟอนต์ที่ใช้เข้าไปใน Textbox ด้วย และ Flash จะตัดตัวอักษรอื่นๆทิ้งไปทั้งหมด
ทำให้เหลือแต่สัญลักษณ์เท่านั้น
- ช่อง Include outlines for specific characters
เอาไว้ใส่คุณสมบัติ Anti-Alias ให้กับตัวอักษรเฉพาะตัวอักษรที่เรากำหนดใน
Textbox นั้นๆ พร้อม Include ฟอนต์ที่ใช้เข้าไปใน Textbox ด้วย และ Flash
จะตัดตัวอักษรตัวอื่นๆทิ้งไปทั้งหมด ทำให้เหลือแต่ตัวอักษรตัวที่เรากำหนดเท่านั้น
- HTML เป็นตัวเลือกที่จะกำหนดให้ Textbox
นั้นๆสนับสนุนแท็ก Html (ตัวเลือกนี้ใช้ได้กับ Input Textbox ด้วย)ซึ่งแท็ก
Html ที่ Flash สนับสนุนมีดังนี้
<A href=>, <B>, <FONT COLOR=>,
<FONT FACE=>, <FONT SIZE=>, <I>, <P align=>,
<U>
ซึ่งทุกแท็กจะต้องมีแท็กปิดด้วยนะครับ และค่าพารามิเตอร์ต่างๆจะต้องใส่
ครอบค่านั้นๆด้วย ไม่งั้นข้อความในแท็กก็จะหายไปเช่น
เมื่อคุณกำหนดข้อความใน Textbox ให้เป็น
<p align=center>Test 123</p>
ก็จะไม่มีอะไรเกิดขึ้น แถมข้อความ Test 123
หายไปอีกต่างหาก ที่ถูกต้องควรจะเป็น
<p align=center>Test 123</p>
ก็จะปรากฏข้อความ Test 123 ขึ้นกลาง Textbox
ข้อควรระวังก็คือ การกำหนดแท็กต่างๆนั้นต้องใช้คำสั่ง Set
variable ในการกำหนดข้อความพร้อมแท็ก Html เท่านั้น ถ้าคุณใส่ข้อความพร้อมแท็ก
Html ลงไปตรงๆโดยการดับเบิ้ลคลิ๊กที่ Textbox แล้วก็ใส่ข้อความลงไป แบบนี้จะทำให้
Flash เห็นเป็นเพียงข้อความธรรมดา จะไม่นำแท็ก Html ต่างๆไปประมวลผล
สำหรับผู้ที่ต้องการอยากจะทดสอบการสนับสนุนแท็ก Html ของ Dynamic
Textbox แต่ไม่อยากสร้างขึ้นมาเอง ให้ดาวน์โหลดโปรแกรมทดสอบจากลิ้งค์ข้างล่างเลยครับ
ซึ่งตัวอย่างนี้ ผมได้มาจาก Flashkit.com ครับ ไม่ได้ทำเองแต่อย่างใด
|
|
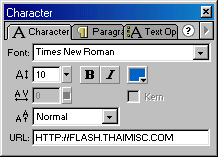
Tip : การทำลิ้งค์โดยไม่พึ่ง Symbol
คุณสามารถทำลิ้งค์ได้ง่ายๆโดยการใส่ Url ที่คุณต้องการลงในช่อง
URL ในพาเนล Character
(เมนู Window -> Panels -> Character)
อย่าลืมคลิ๊กที่ข้อความที่คุณต้องการให้ลิ้งค์ก่อนนะครับ ไม่งั้นไม่มีอะไรเกิดขึ้นนะเออ
 |