|
7
การทำภาพให้มีมิติ
|
|
|
|
4
เรื่อง/ภาพ เว็บมาสเตอร์
|
โดยปกติแล้ว Flash ไม่มีเครื่องมือในการทำให้วัตถุกลายเป็นวัตถุแบบ 3 มิติ แต่ว่าเรายังสามารถใช้สีแบบ Gradiant มาช่วยในการทำภาพให้ดูมีมิติได้ ถ้าจะให้ดีกว่านั้นก็ควรจะใช้โปรแกรม Macromedia Firework 3 มาช่วยในการทำภาพประเภทนี้ (ถ้าจะให้ดีที่สุดก็ต้องพึ่ง กึ๋นกับไอเดียของตัวเองครับ) การทำภาพให้ดูมีมิตินั้น (ต่อไปนี้จะเรียกว่าภาพ 3 มิติ) คุณจำเป็นต้องคุ้นเคยกับวัตถุ 3 มิติรวมทั้งเข้าใจเรื่องเกี่ยวกับแสงและเงาบ้าง(ยิ่งเคยทำภาพ 3 มิติยิ่งดีใหญ่) เพราะจะทำให้คุณสามารถสร้างภาพ 3 มิติใน Flash 4 ได้เหมือน ถ้าใครอยากศึกษาการทำภาพ 3 มิติ (ใน Flash) ก็ให้ลองไปที่ www.shockwave.com ดูนะครับ อันที่จริงแล้วเว็บนี้ไม่ได้สอนเกี่ยวกับการทำภาพอะไรทั้งสิ้น เพียงแต่เว็บของเขาทำด้วย Flash แล้วเว็บของเขายังมีลิงค์ไปยังเว็บอื่นๆที่ทำด้วย Flash อีกด้วย เรียกได้ว่าแม้จะไม่ได้สอนโดยตรงแต่ก็มีตัวอย่างให้ศึกษามากมายเลยทีเดียว สำหรับตัวอย่างที่จะนำมาให้คุณศึกษานั้นจะเป็นตัวอย่างการทำภาพให้ดูมีมิติแบบพื้นๆ ที่คุณสามารถนำไปดัดแปลงใช้ได้ตามต้องการ
| ทำ
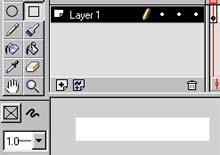
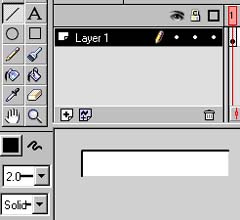
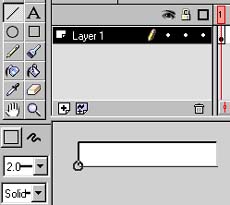
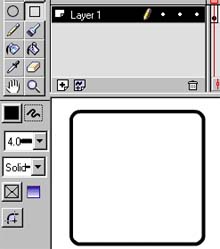
Textbox แบบวินโดวส์ 1. เริ่มแรกให้คุณวาดรูปสี่เหลี่ยมสีขาวขึ้นมา ขนาดพอประมาณ แล้วใช้เครื่องมือ Line กำหนดสีของเส้นเป็นสีดำ แล้วลากเส้นทับขอบของสี่เหลี่ยมทางด้านบนและด้านซ้าย เสร็จแล้วเปลี่ยนสีของเส้นเป็นสีเทาอ่อน ลากเส้นทับขอบสี่เหลี่ยนทางด้านล่างและด้านขวา จะเห็นว่า Textbox ของเราจะดูลึกเหมือน Textbox ของวินโดวส์จริงๆ คุณสามารถนำเทคนิคนี้ไปใช้ในการทำกรอบสี่เหลี่ยมให้นูนขึ้นได้ ถ้าคุณอยากเห็นตัวอย่างแบบชัดๆก็ให้ไปที่เมนู Windows -> Inspectors -> Generator จะมีหน้าต่าง Generator ขึ้นมา ถ้าคุณยังไม่ได้ติดตั้งโปรแกรม Macromedia Generator 2 ละก็ในนั้นจะมีเพียงข้อความให้คุณไปหาโปรแกรม Generator 2 มาติดตั้งเท่านั้นเอง แต่ตรงข้อความนี้จะเป็น Flash ให้เราคลิ๊กขวาเพื่อซูมเข้าไปดูตรงส่วนกรอบข้างๆ จะเห็นว่าเขาก็ใช้วิธีนี้เพื่อทำให้กรอบดูนูนขึ้นเหมือนกัน |
 วาดพื้นหลัง |
|
 ลากเส้นทับขอบบนและ ขอบทางซ้ายของรูป |
 เปลี่ยนสีเป็นสีเทาอ่อน |
 ลากเส้นทับที่ขอบล่างและ ขอบทางขวาของรูปอีกครั้ง |
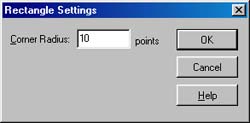
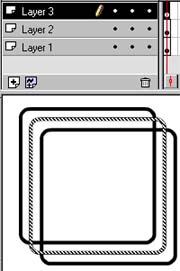
| ทำกรอบที่มีมุมโค้งให้ดูลึก-นูน 1. กรอบที่มีมุมโค้งนั้นไม่สามารถใช้วิธีการเดียวกันกับการทำ TextBox ได้ เราจะใช้อีกวิธีหนึ่งก็คือ ใช้เส้นกรอบ 3 เส้น 3 สี เริ่มแรกให้คุณวาดรูปสี่เหลี่ยมมุมโค้งขึ้นมาก่อน 1 รูป (กำหนดความโค้งได้ที่ปุ่ม Round rectangle radius ถ้าผมจำไม่ผิด ปุ่มนี้จะมีในโปรแกรม Flash4 เท่านั้น) กำหนดความหนาประมาณ 4 pts เพื่อให้เห็นได้ชัด แล้วใช้เครื่องมือ Arrow ทำการ Select รูปนี้ กด Ctrl+C เพื่อก๊อปปี้ 2. เปิดเลเยอร์ขึ้นมา 1 เลเยอร์จะมีชื่อว่า Layer2 แล้วกด Ctrl+V เพื่อวางรูป เพิ่มเลเยอร์ขึ้นมาใหม่เป็น Layer3 กด Ctrl+V เพื่อวางรูปอีกครั้ง โดยรูปใน Layer3 จะเป็นกรอบจริงๆ ส่วนรูปใน Layer2 จะเป็นส่วนที่โดนแสงสว่าง ซึ่งจะต้องให้สีของเส้นนั้นอ่อนกว่าสีพื้นหลัง และใน Layer1 จะเป็นส่วนที่ไม่โดนแสง ก็จะต้องให้สีของเส้นนั้นอ่อนกว่าสีพื้นหลัง 3. เลื่อนรูปใน Layer2 ให้เยื้องขึ้นมาทางด้านบนซ้ายของรูปที่อยู่ใน Layer3 แล้วเลื่อนรูปที่อยู่ใน Layer1 ให้เยื้องลงมาทางด้านล่างขวาของรูปที่อยู่ใน Layer3 เสร็จแล้วใช้เครื่องมือ Eraser ทำการตกแต่งขอบให้ดูเป็นมิติ โดยจะมีวิธีการทำดังนี้ - ถ้าต้องการให้ภาพนูนขึ้น เราจะต้องลบรูปที่เกินเส้นของรูปใน Layer3 เข้ามาทางด้านในออก หรือจะใช้วิธี Fill สีลงในรูปที่อยู่ใน Layer3 ก็ได้ครับ จะได้ไม่ต้องเสียเวลาลบ - ถ้าต้องการให้ภาพดูลึก เราจะต้องลบรูปที่เกินเส้นของรูปใน Layer3 ออกไปทางด้านนอกออก |
 ตั้งค่าความโค้ง  วาดกรอบลงไปก่อน |
|
 ทำกรอบเพิ่มอีก 2 อัน |
 ลงสีให้ต่างกัน (ตรงส่วนที่โดนแสงกับไม่โดนแสง) |
 เลื่อนเข้ามาให้ชิดแบบนี้ |
 กรอบนูนที่เสร็จแล้ว |
||
| ทำ
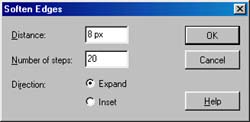
Glow ให้กับภาพ คุณรู้หรือไม่ว่าคุณสามารถใส่ Glow ให้กับรูปภาพได้โดยไม่ต้องใช้วิธี import รูปเข้ามาเลย แต่เท่าที่ผมทดสอบแล้ว วิธีนี้อาจะใช้ได้ผลไม่ถึง 100% กับรูปที่มีส่วนโค้งมากๆๆๆ แต่ถ้ากับรูปที่มีส่วนโค้งน้อยแล้วละก็ชัวร์ครับ 1. พิมพ์ตัวอักษร D ลงไป แล้วเลือกเครื่องมือ Arrow กด Ctrl+B เพื่อทำตัวอักษรให้เป็นลายเส้น ในขณะที่ตัว D ถูกเลือกอยู่นั้ให้กด Ctrl+C เพื่อก๊อปปี้เก็บไว้ในคลิปบอร์ด แล้วไปที่เมนู Modify -> Curves -> Soften Edges จะมีหน้าต่าง soften Edges ขึ้นมา ในช่อง Distance กำหนดเป็น 8 px ช่อง Number of steps กำหนดเป็น 20 และในช่อง Direction กำหนดเป็น Expand กด OK 2. หลังจากที่เราได้ Glow แล้วให้กด Ctrl+Shift+V เพื่อวางตัวอักษร D ที่ก๊อปปี้เอาไว้ที่เดิม(ถ้ากด Ctrl+V จะวางไว้ไม่ตรงกับจุดเดิม) แล้วใช้เครื่องมือ Fill ลงสีในตัวอักษร D ที่ถูกเลือก (Select)อยู่ เท่านี้เราก็ได้ Glow แล้วครับ ในส่วนคำสั่ง Soften Edges นั้นจะมีรายละเอียดไม่มาก สามารถศึกษาได้ง่าย แต่ว่ามันจะยากตรงที่การปรับค่าในช่อง Distance กับช่อง Number of Steps ให้เหมาะสมกับรูปเท่านั้นเอง ถ้าคุณปรับค่าไม่เหมาะสมกับรูปละก็ รูปที่ได้ก็จะเละไปเลย อีกคำสั่งที่ผมจะแนะนำก็คือคำสั่ง Line to Fill มีไว้เปลี่ยนเส้นให้เป็นสีที่ถูก Fill (ชื่อคำสั่งก็บอกอยู่แล้ว) ซึ่งคำสั่งนี้อยู่ที่เมนู Modify -> curves -> Line to Fill |
 พิมพ์ตัว D ลงไปแล้วกด Ctrl+B  ใส่ค่าตามนี้  เสร็จแล้ว |
|
| Macromedia
Firework 3.0 สำหรับการใช้โปรแกรม Macromedia FireWork 3 มาช่วยในการทำภาพ 3 มิติหรือภาพอื่นๆนั้นง่ายมากครับ(ถ้าคุณเคยใช้โปรแกรม PhotoShop มาแล้ว) เนื่องจากคำสั่งต่างๆเหมือนกันหมด แถมคุณยังสามารถนำปลั๊กอินจากโปรแกรม PhotoShop มาใช้ในโปรแกรมนี้ได้ด้วย เพียงแค่คุณก๊อปปี้ไฟล์ปลั๊กอินของโปรแกรม PhotoShop จาก C:\Program Files\Adobe\Photoshop 5.0\Plug-Ins มายัง C:\Program Files\Macromedia\Fireworks 3\Settings\Xtras เท่านั้นเองครับ |
||
| วิธีการ
Export ออกไปใช้งานใน Flash 4 เมื่อคุณสร้างภาพที่ต้องการจะนำไปใช้ในโปรแกรม Flash 4 เสร็จแล้ว ก็ให้ไปที่เมนู File -> Export special -> Flash SWF จะมีหน้าต่าง Export Special ขึ้นมาให้เลือกไฟล์ที่ต้องการจะ Export ออกไป แต่ช้าก่อนครับ ให้คุณคลิ๊กที่ปุ่ม Setup จะมีหน้าต่าง Flash SWF Export Options ขึ้นมา ให้คุณเลือก Maintain Appearance ในช่อง Objects การเลือกอันนี้จะเป็นการทำให้รูปนั้นกลายเป็นภาพบิตแมปธรรมดา แต่จะไม่ธรรดาตรงที่ส่วนที่เป็นส่วนโปร่งแสงนั้นจะโปร่งแสงจริงๆเมื่อนำมาใช้ใน Flash4 ในทางตรงกันข้ามถ้าคุณเลือก Maintain Paths จะเป็นการทำให้รูปนั้นเป็นลายเส้นของ Flash จริงๆ ซึ่งหมายความว่า Effect ต่างๆที่คุณใส่ลงไปเช่น Drop Shadow, Glow เป็นต้น จะถูกตัดออกไป(ลองทำเองจะเข้าใจมากกว่า) และเมื่อคุณ Import เข้าไปในโปรแกรม Flash4 โปรแกรมนี้จะไม่มองวัตถุนี้เป็นภาพบิตแมป แต่จะมองเป็นลายเส้นที่ถูกทำเป็น Group แทน |
 |
|
|
|